Verify Checkbox Is Not Checked: VERIFYUNCHECKED
The Verify Checkbox Is Not Checked action checks if a specific checkbox is not selected (unchecked) on the screen. This action is useful for verifying that a checkbox is left unchecked, especially in situations where the absence of a checkmark is required or expected. The checkbox to be verified is identified by a locator (page and element).
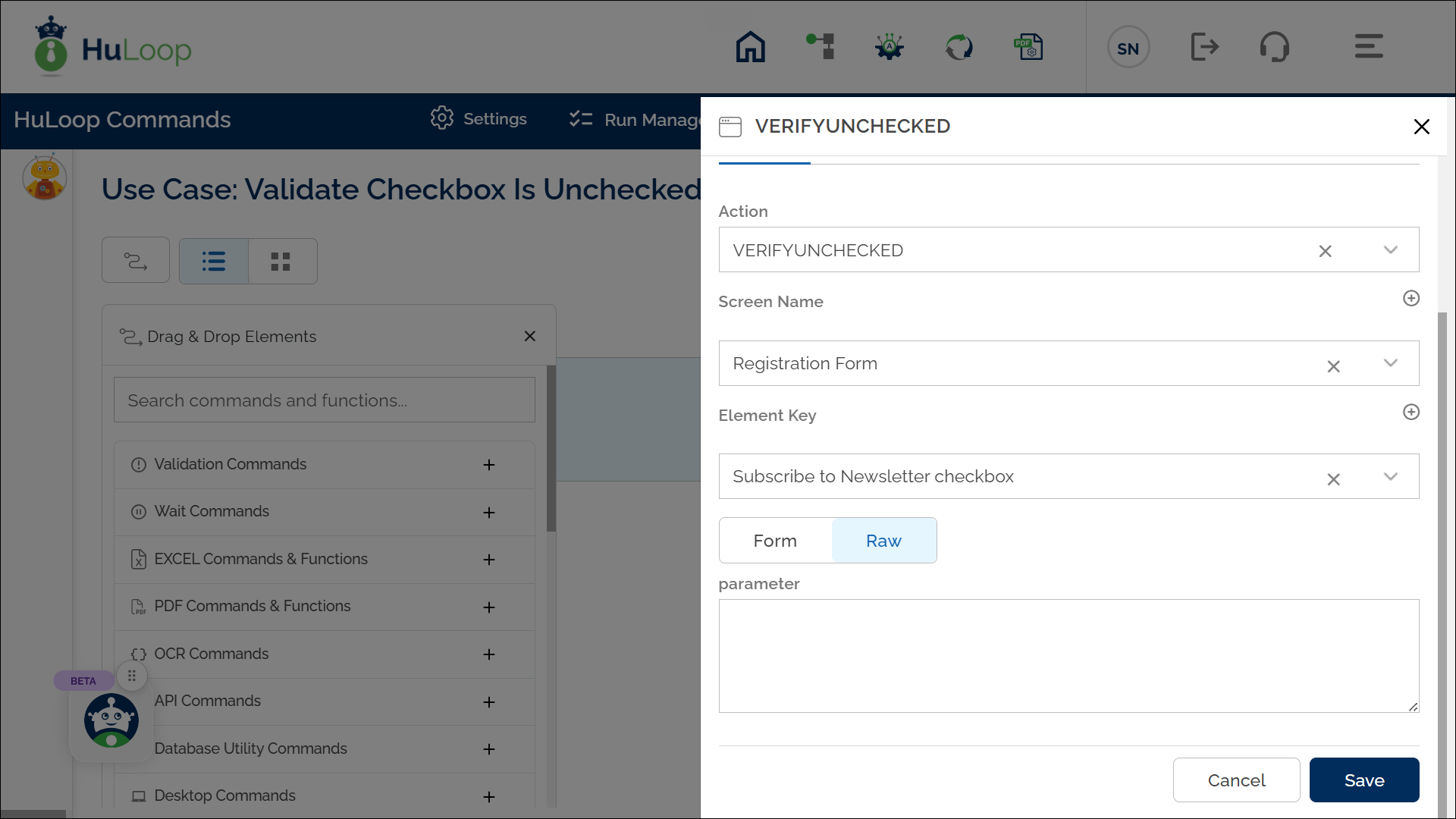
Example: Let’s verify that the Subscribe to Newsletter checkbox on a registration form is not checked.
Steps to configure:
- Add a new step.
- Select VERIFYUNCHECKED from the Action drop-down.
- In the Screen Name field, select the screen where the checkbox is located (e.g., Registration Form).
- In the Element Key field, select the checkbox element you want to verify (e.g., Subscribe to Newsletter checkbox).
- Leave Parameters box blank.
- Click Save.
Note: Ensure that the Screen Name and Element Key are set up before using this action.
Expected Outcome on execution:
- The Verify Checkbox Is Not Checked action will check if the specified checkbox (e.g., Subscribe to Newsletter) is not selected.
- If the checkbox is unchecked, the action will pass, confirming that the checkbox selection is as expected.
- If the checkbox is checked, the action will fail, indicating that the checkbox selection does not meet the requirement.