Verify Element Is Disabled: VERIFYDISABLED
The Verify Element Is Disabled action checks if a specified element is disabled on the page. If the element is enabled, the action will fail. This action is helpful for ensuring that elements, such as buttons or fields, are not active or usable at specific stages in the automation process.
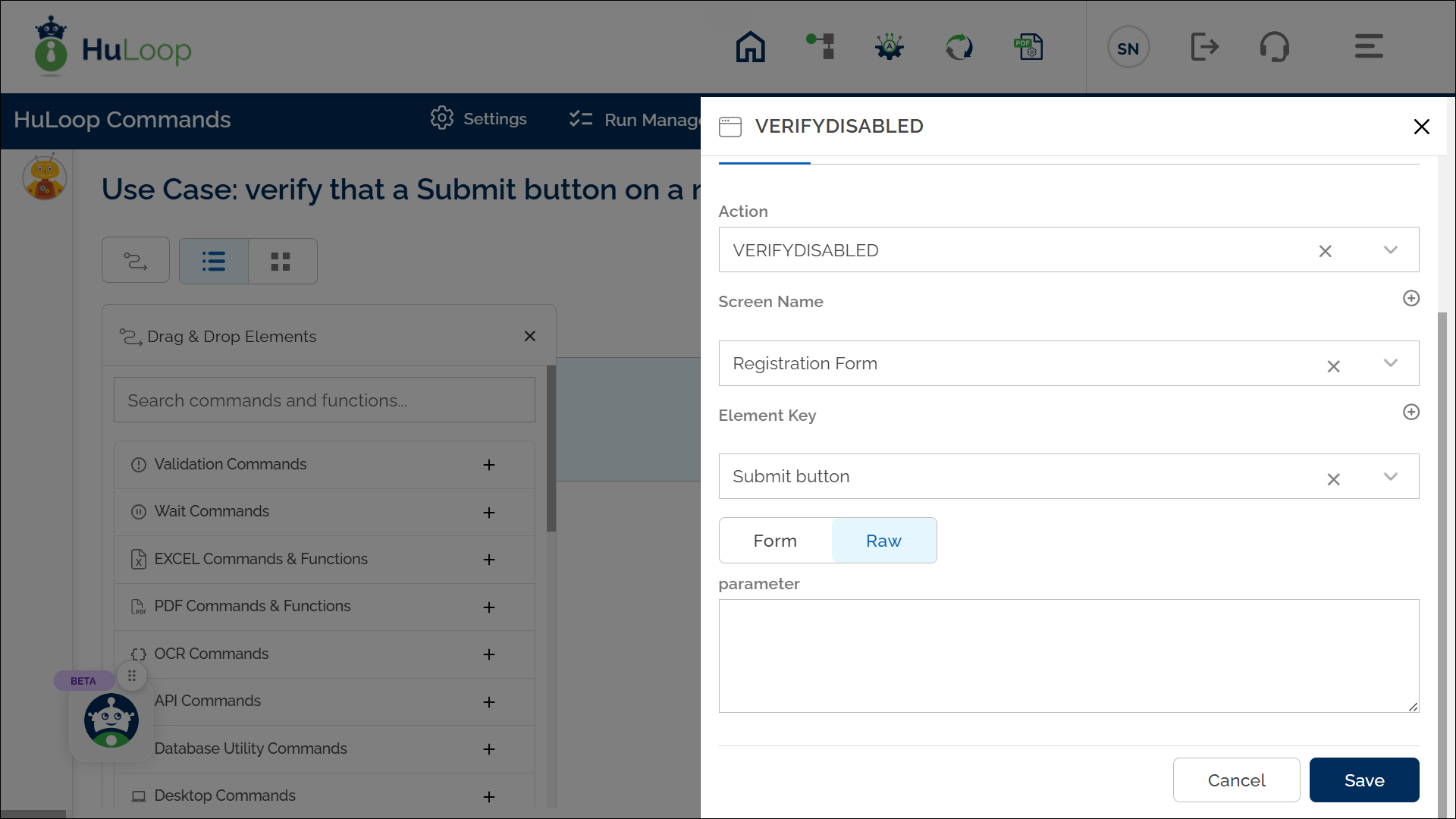
Example: Let’s verify that a Submit button on a registration form is disabled.
Steps to configure:
- Add a new step.
- Select VERIFYDISABLED from the Action drop-down.
- In the Screen Name field, select the screen where the element is located (e.g., Registration Form).
- In the Element Key field, select the element you want to verify (e.g., Submit button).
- Leave the Parameters section blank.
- Click Save.
Note: Ensure that the Screen Name and Element Key are pre-defined before using this action.
Expected Outcome on execution:
- The Verify Element Is Disabled action will confirm if the specified element (e.g., Submit button) is disabled.
- Pass: If the element is disabled, the action confirms its status, allowing the automation process to proceed.
- Fail: If the element is enabled, the action fails, preventing further execution.