Mouseover An Element: MOUSEOVER
The Mouseover An Element action is used to move the mouse pointer over an element such as a link, button, or any interactive element without clicking it. This action is helpful when triggering hover actions, such as displaying tooltips or activating dropdown menus.
Example: Let’s hover over a Profile Icon on a web page to display the dropdown menu.
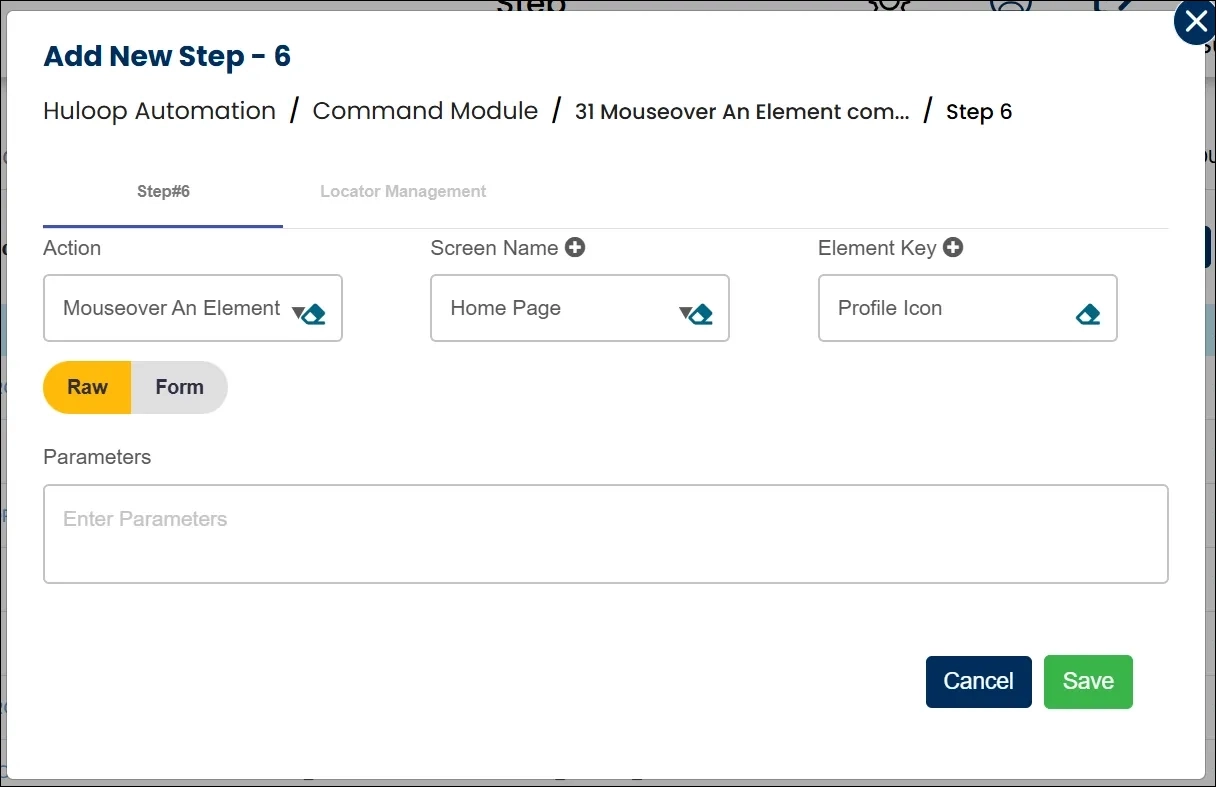
Steps to configure:
- Select Mouseover An Element from the Action drop-down.
- In the Screen Name field, enter the screen where the element is located (e.g., Home Page).
- In the Element Key field, select the element to be hovered over (e.g., Profile Icon).
- Click Save.
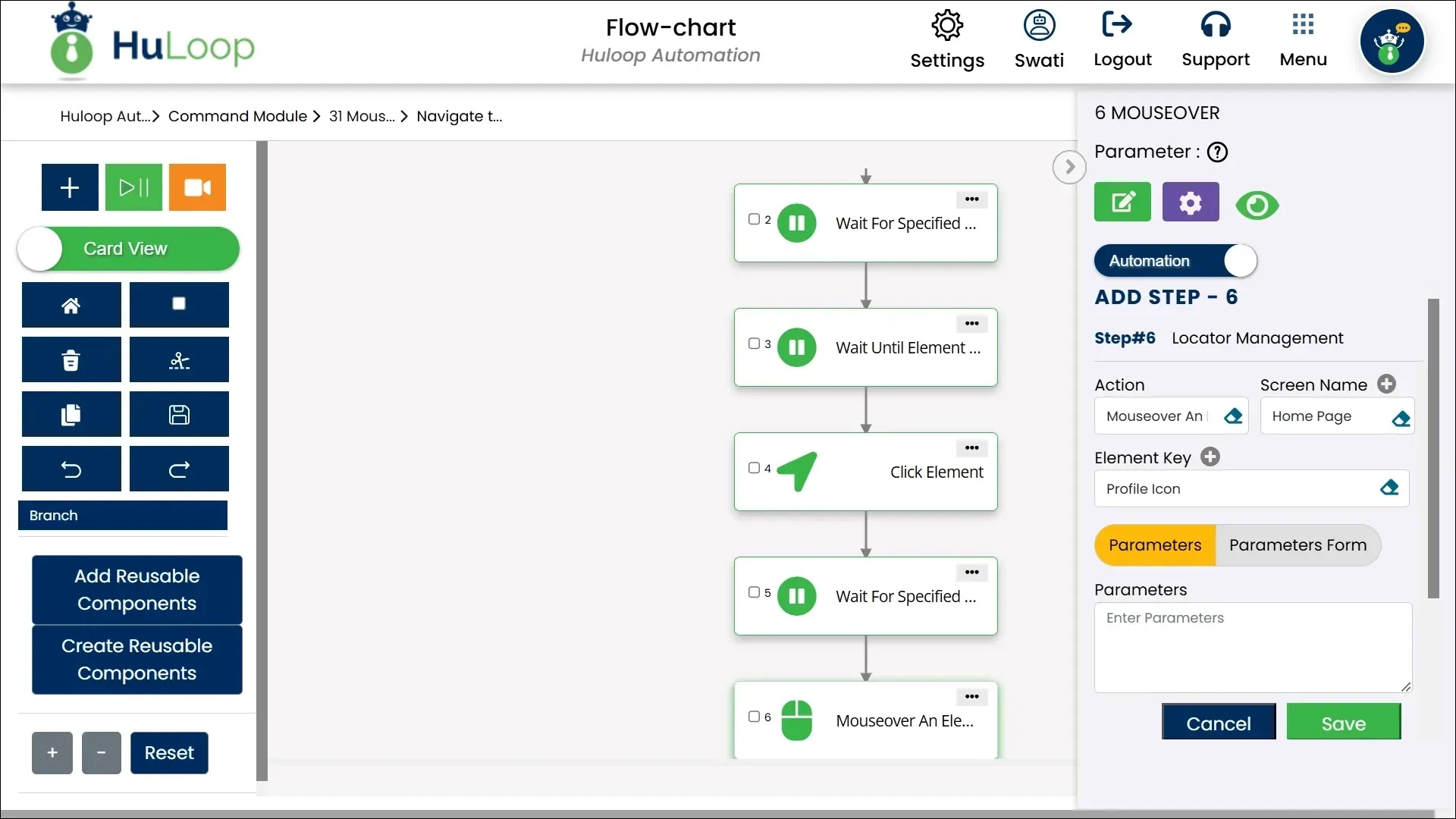
Note: While the steps for adding an Action are identical in both views, the display of the steps changes:

Note: Ensure that the Screen Name and Element Key are pre-defined before using this action.
Expected Outcome on Execution: The mouse pointer will hover over the “Profile Icon,” and the dropdown menu associated with the hover action will be displayed without any clicks performed.
