Click Element: CLICK
The Click Element action is used to click on a specified element (locator) on a webpage or within an application. This action helps automate interactions with buttons, links, or any clickable elements.
Example: Let’s click on the Request a Demo button on the HuLoop.ai website.
Steps to configure:
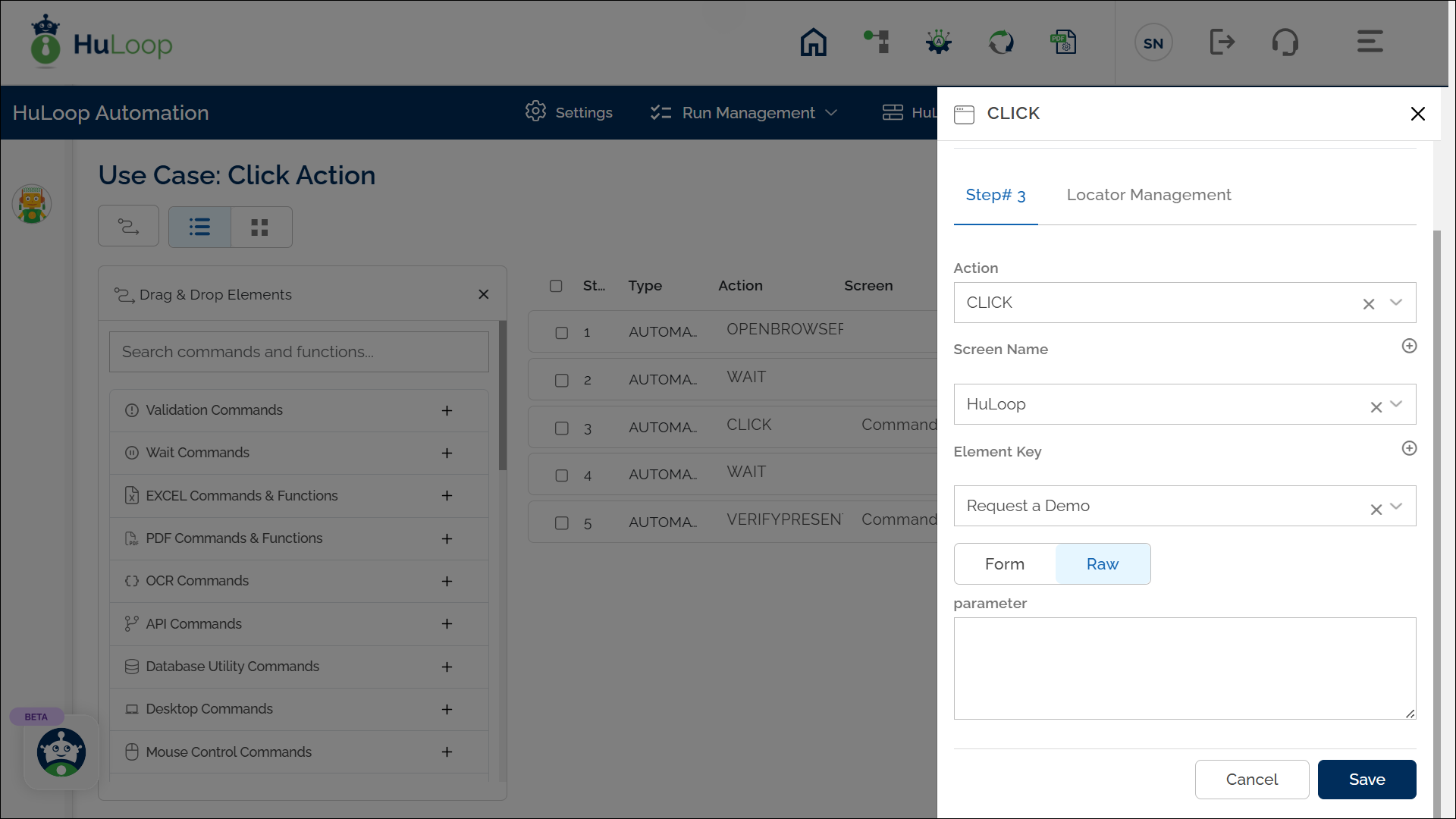
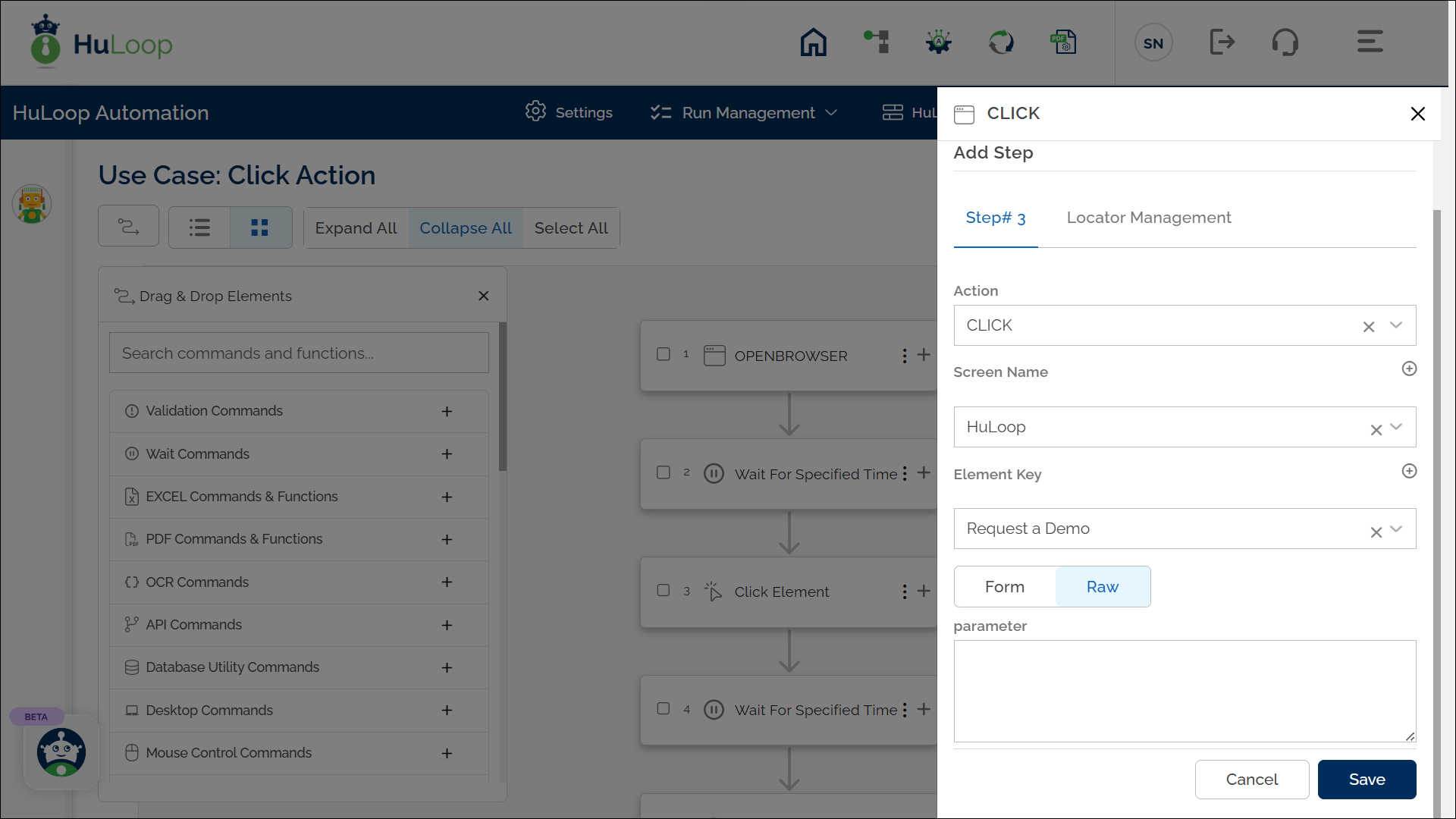
- Select CLICK from the Action drop-down.
- In the Screen Name field, enter where the element is located (e.g., Huloop).
- In the Element Key field, select the element to click (e.g., Request a Demo).
- Leave the Parameters section blank.
- Click Save.
Note: While the steps for adding an Action are identical in both views, the display of the steps changes:


Note: Ensure that the Screen Name and Element Key are already defined before using this action.
Expected Outcome on Execution: The CLICK action will interact with the specified element by clicking it.
Last updated: Sep 12, 2025