Click Element Via JavaScript: JSCLICK
The Click Element Via JavaScript action is used to perform a JavaScript-based click operation on an element. This is helpful when traditional click actions do not work especially with hidden or dynamically loaded elements.
Example: Let’s perform a JavaScript-based click on the Request a Demo button on the HuLoop.ai website.
If the Request a Demo button is hidden behind a modal or isn’t fully loaded when the page opens, the CLICK action may not work. In this case, the JSCLICK action can be used to bypass these issues and ensure the button is clicked using JavaScript.
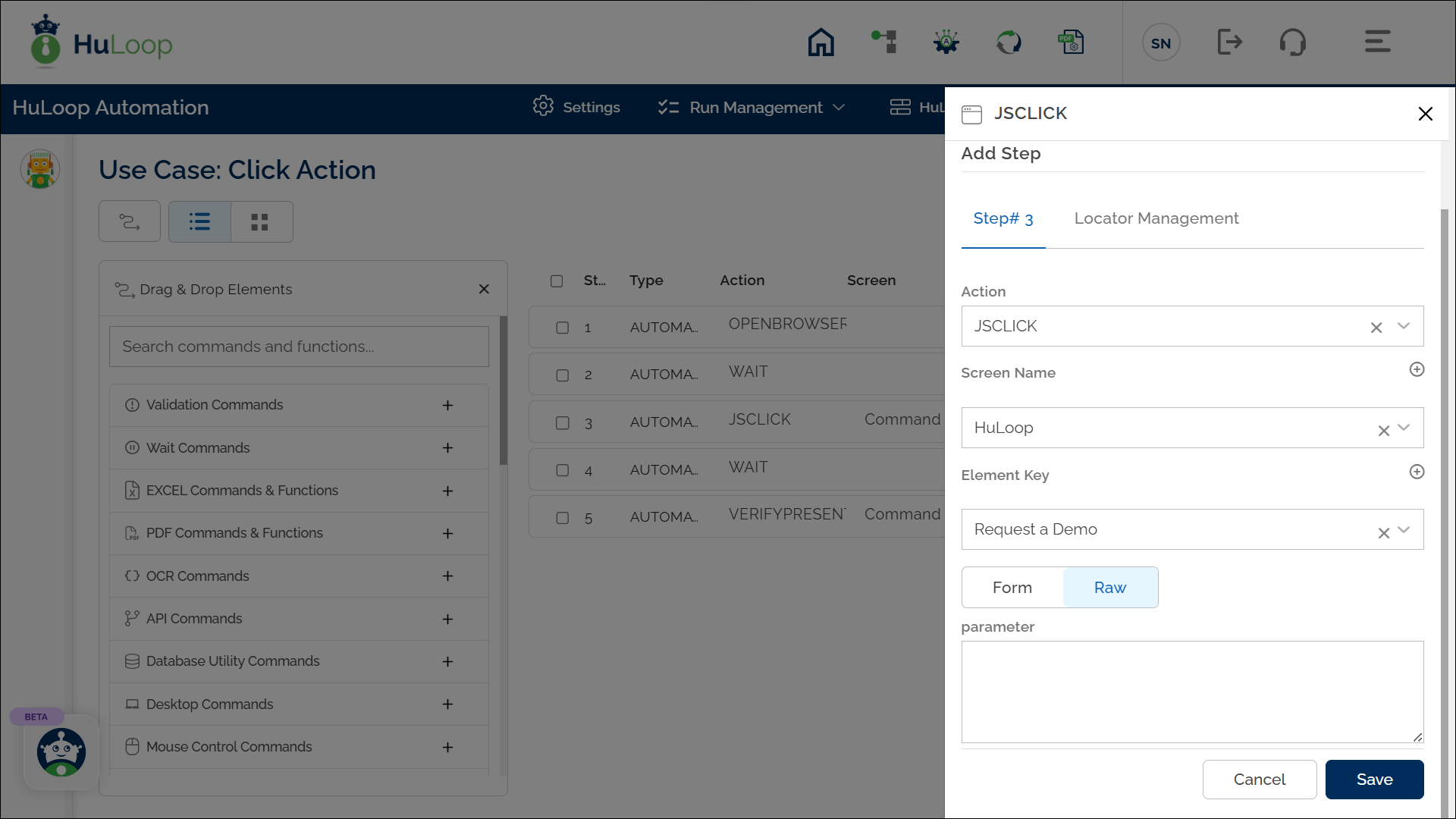
Steps to configure:
- Select JSCLICK from the Action drop-down.
- In the Screen Name field, enter the screen (e.g., Huloop).
- In the Element Key field, select the element (e.g., Request a Demo).
- Leave the Parameters section blank.
- Click Save.
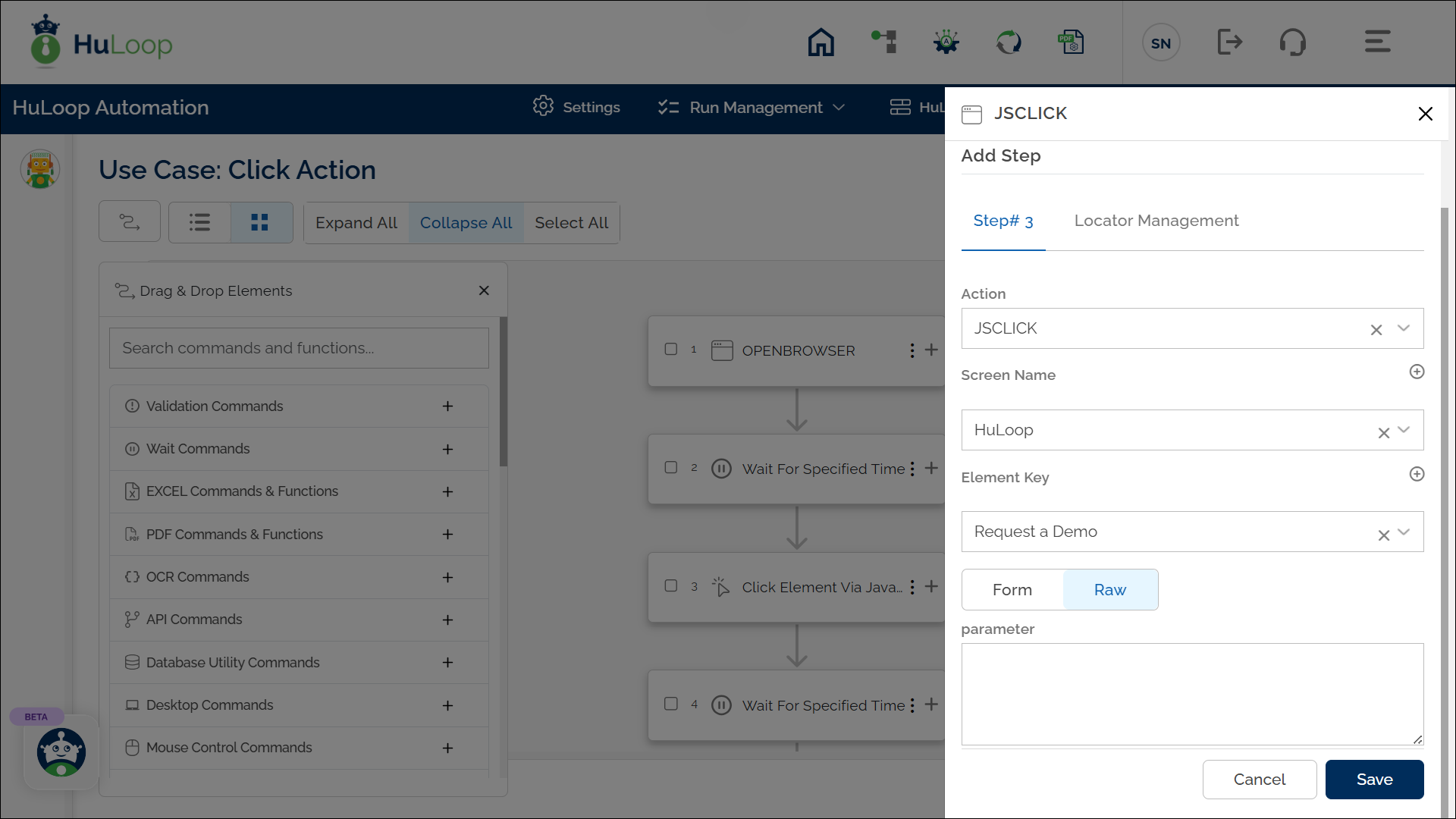
Note: While the steps for adding an Action are identical in both views, the display of the steps changes:


Note: Ensure that the Screen Name and Element Key are already defined before using this action.
Expected Outcome on Execution: The Click Element Via JavaScript action will execute a JavaScript-based click on the specified element.
Last updated: Sep 12, 2025