Click to Uncheck Box: UNCHECK
The Click to Uncheck Box action is used to deselect or “uncheck” a checkbox in web applications and desktop applications. This action automates the process of removing a selection from checkboxes, ensuring that certain options or settings are disabled during process automation or test execution.
Examples of usage:
- Example 1: Use the Click to Uncheck Box action to deselect the “Remember Me” checkbox on a login page.
Steps to configure:
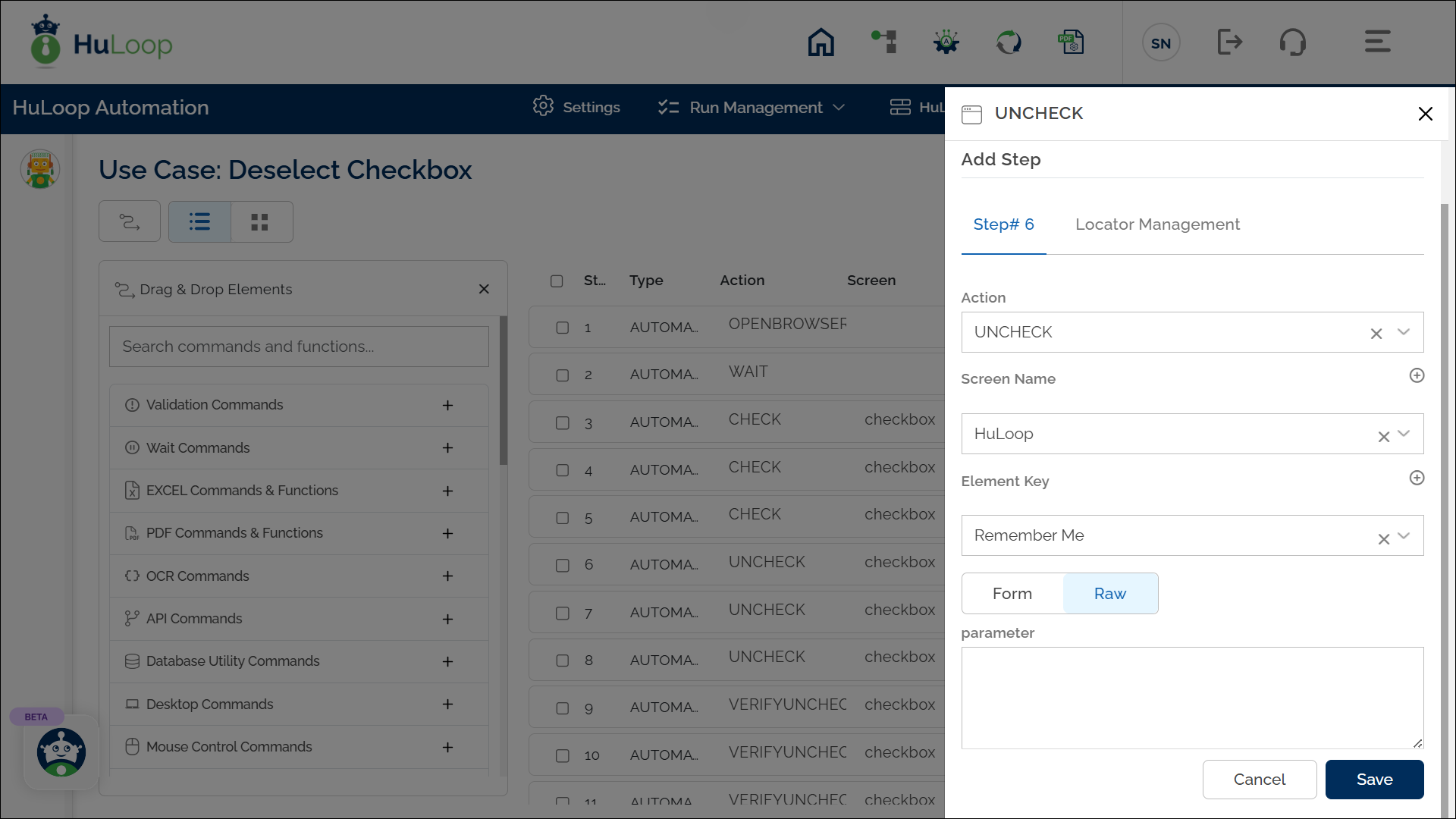
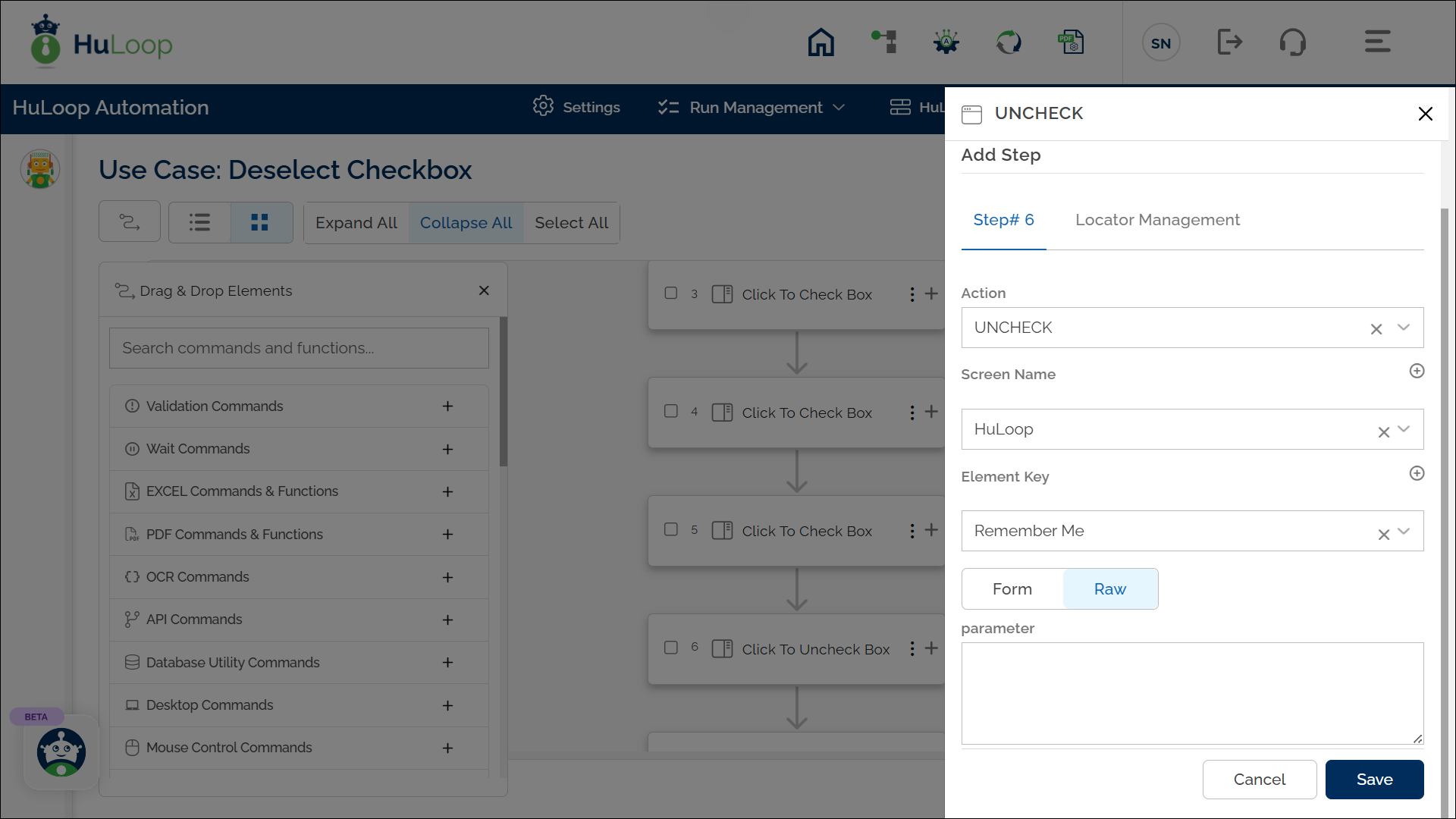
- Select UNCHECK from the Action Drop-down Menu.
- In the Screen Name field, enter the screen where the checkbox is located.
- In the Element Key field, select the checkbox element you want to uncheck.
- Leave the Parameters section blank.
- Click Save.
Note: While the steps for adding an Action are identical in both views, the display of the steps changes:


Note: Ensure that the Screen Name and Element Key are already defined before using this action.
Expected Outcome on Execution: The specified checkbox will be unchecked or deselected on the page as part of the automation step.
Last updated: Sep 12, 2025