Get and Save Attribute Value: GETATTR
The Get and Save Attribute Value action is used to retrieve the value of an element’s attribute (such as ID, class, or name, innerHTML etc.) and store it in a variable for later use. This is useful for tasks like verifying attribute values or using them in other steps of the automation.
Example: Use the GetAttr action to retrieve the ID of a button and store it in a variable.
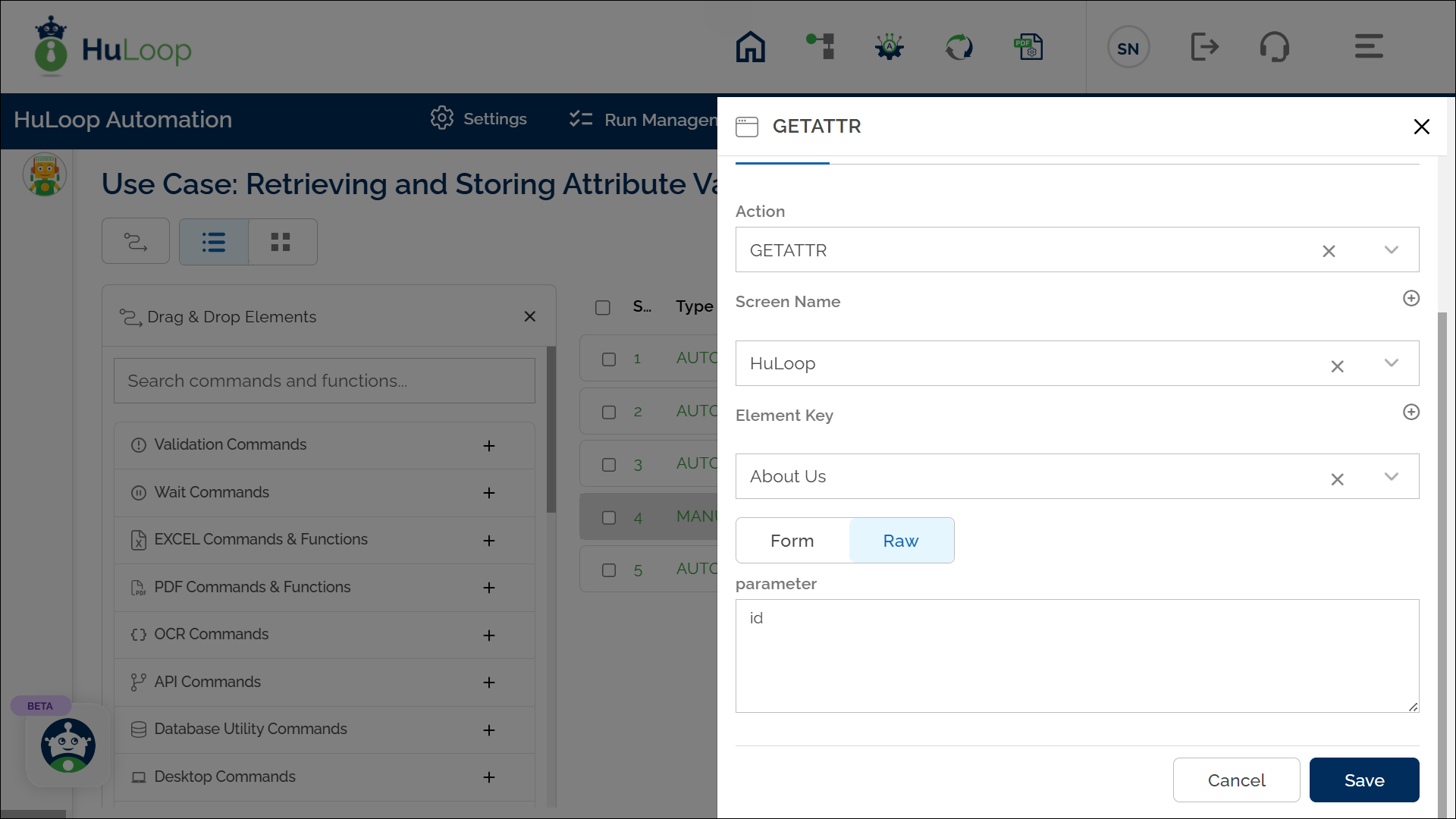
Steps to configure:
- Select GETATTR from the Action drop-down.
- In the Screen Name field, enter the screen where the element is located.
- In the Element Key field, select the element whose attribute value you want to retrieve (e.g., a button, text box, etc.).
- In the Parameters section, enter the name of the attribute you want to get (e.g., id, class, value).
- The retrieved value will be stored in a variable named the same as the element key in this step.
- Click Save.
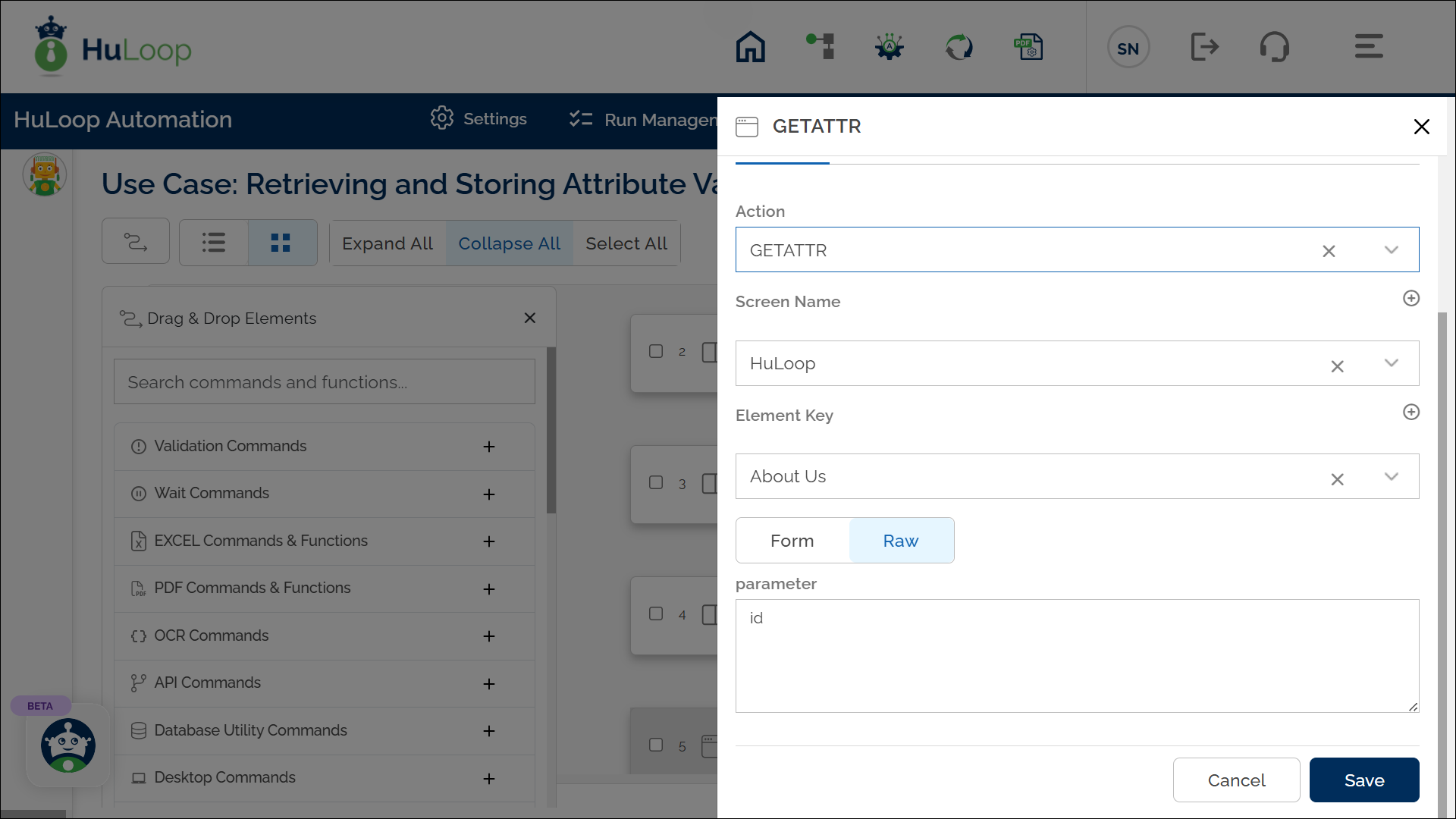
Note: While the steps for adding an Action are identical in both views, the display of the steps changes:


Note: Ensure that the Screen Name and Element Key are already defined before using this action.
Expected Outcome on Execution:
- The attribute value (e.g., id) of the specified element is saved into the variable defined in the Element Key field (e.g., About Us).
- This variable can be referenced in later steps using the syntax ${Variable name} (e.g., ${ About Us}).
