Select Dropdown Option By Value: SELECTBYVALUE
The Select Dropdown Option By Value action is used to select an option from a dropdown list based on its value attribute. This action only works on HTML <select> elements and allows selection using the underlying value, which is often different from the text displayed in the dropdown.
Example: Suppose you have a dropdown for countries, and you want to select the country “Canada” using its value.
The HTML code for the dropdown might look like this:
Steps to configure:
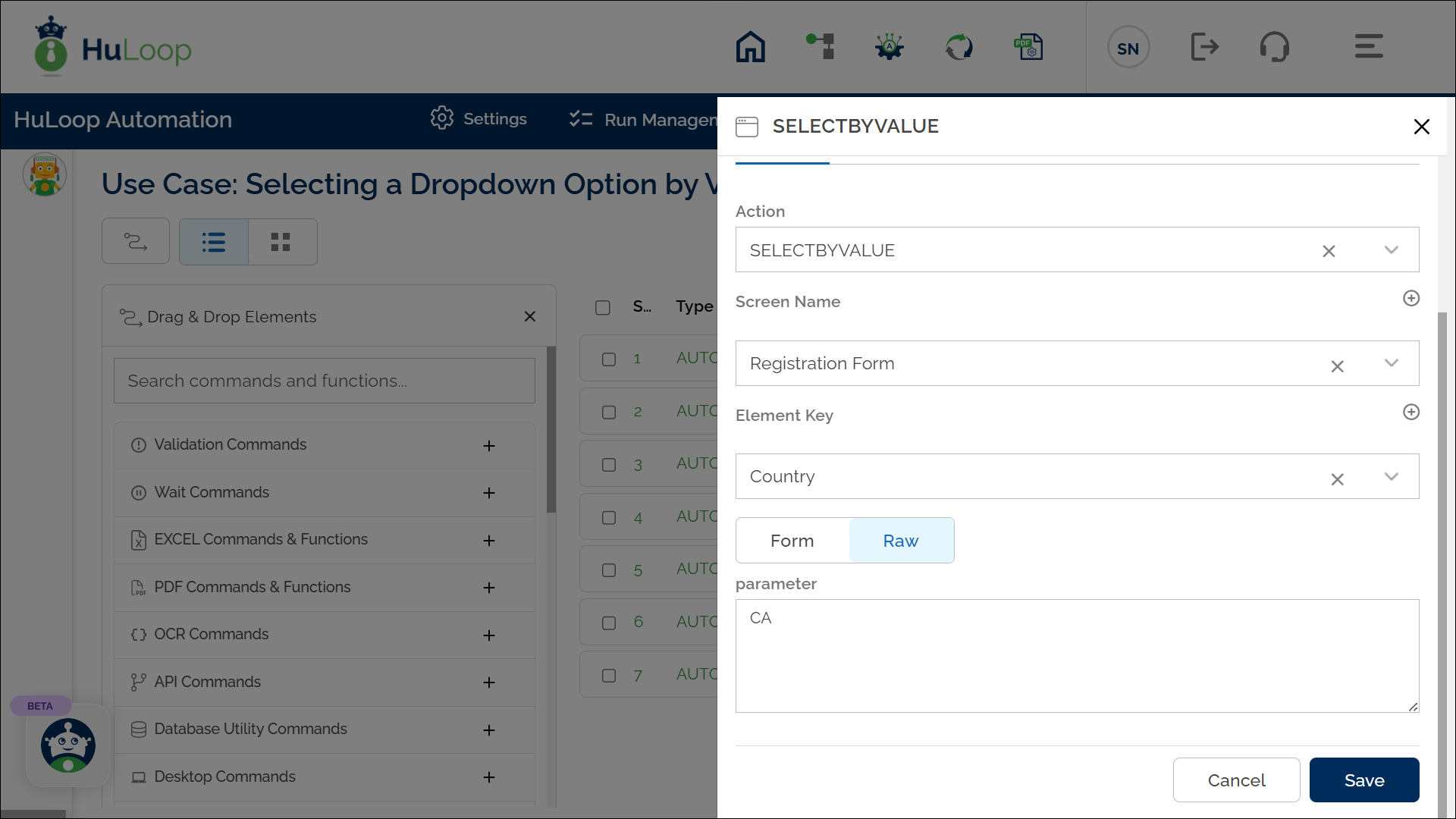
- Select the SELECTBYVALUE action from the Action drop-down.
- In the Screen Name field, select the screen where the drop-down is located (e.g., Registration Form).
- In the Element Key field, select the drop-down element (e.g., Country).
- In the Parameters section, provide the value of the option to be selected, in this case, CA for Canada.
- Click Save.
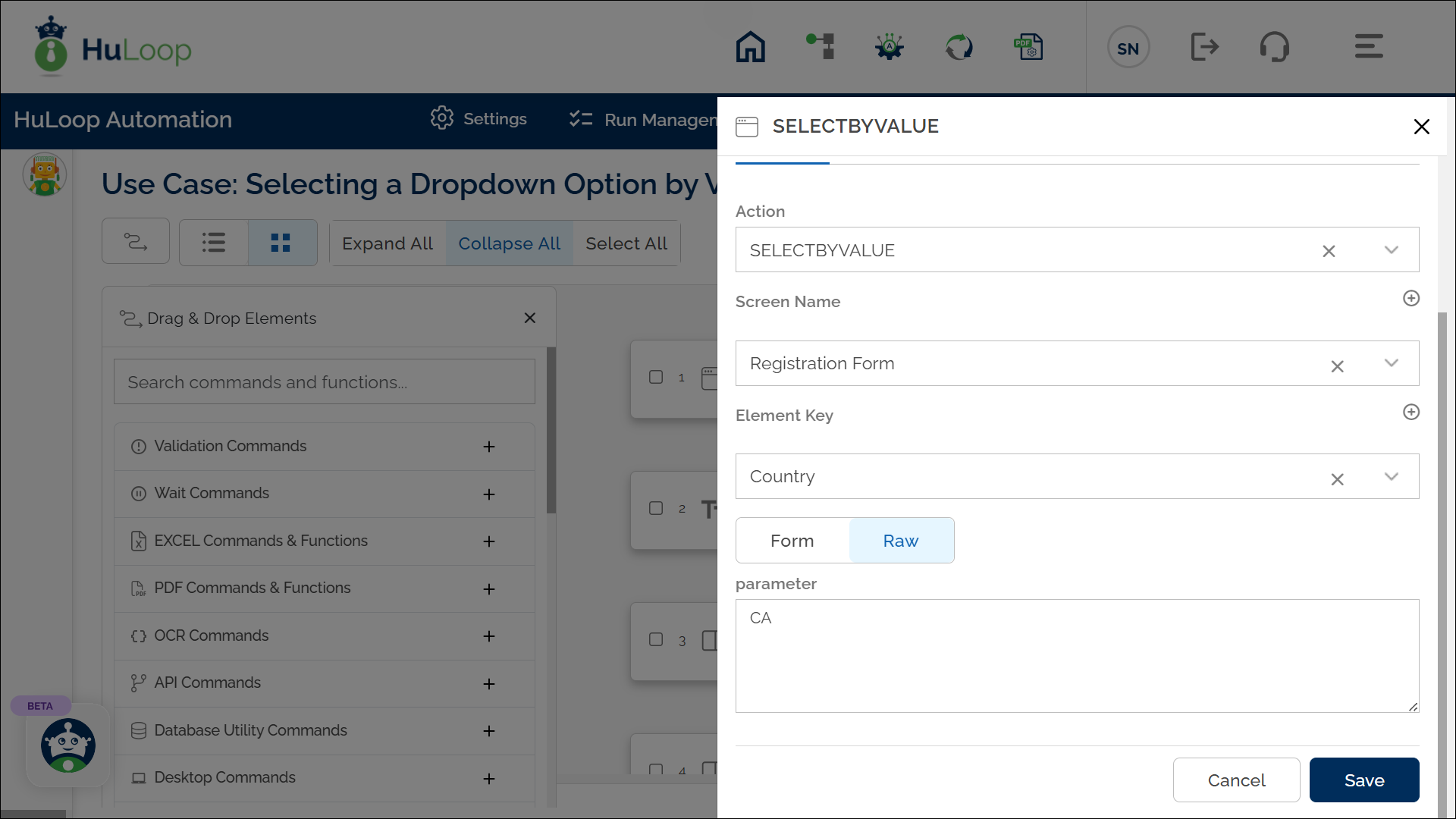
Note: While the steps for adding an Action are identical in both views, the display of the steps changes:


Note: Ensure that the Screen Name and Element Key are pre-defined before using this action.
Expected Outcome on Execution: The dropdown menu will select the option labeled “Canada” using the value CA, and the option will become the active selection in the dropdown.
Last updated: Sep 12, 2025
