Select Dropdown Value: SELECT
The Select Dropdown Value action is used to select a specified option from a dropdown (select) element identified by the provided locator. It works specifically on the HTML <select> element, allowing users to interact with drop-down lists in forms or applications.
Example: Let’s select a value from a Country dropdown menu on a registration form.
The HTML code for the dropdown might look like this:
Steps to configure:
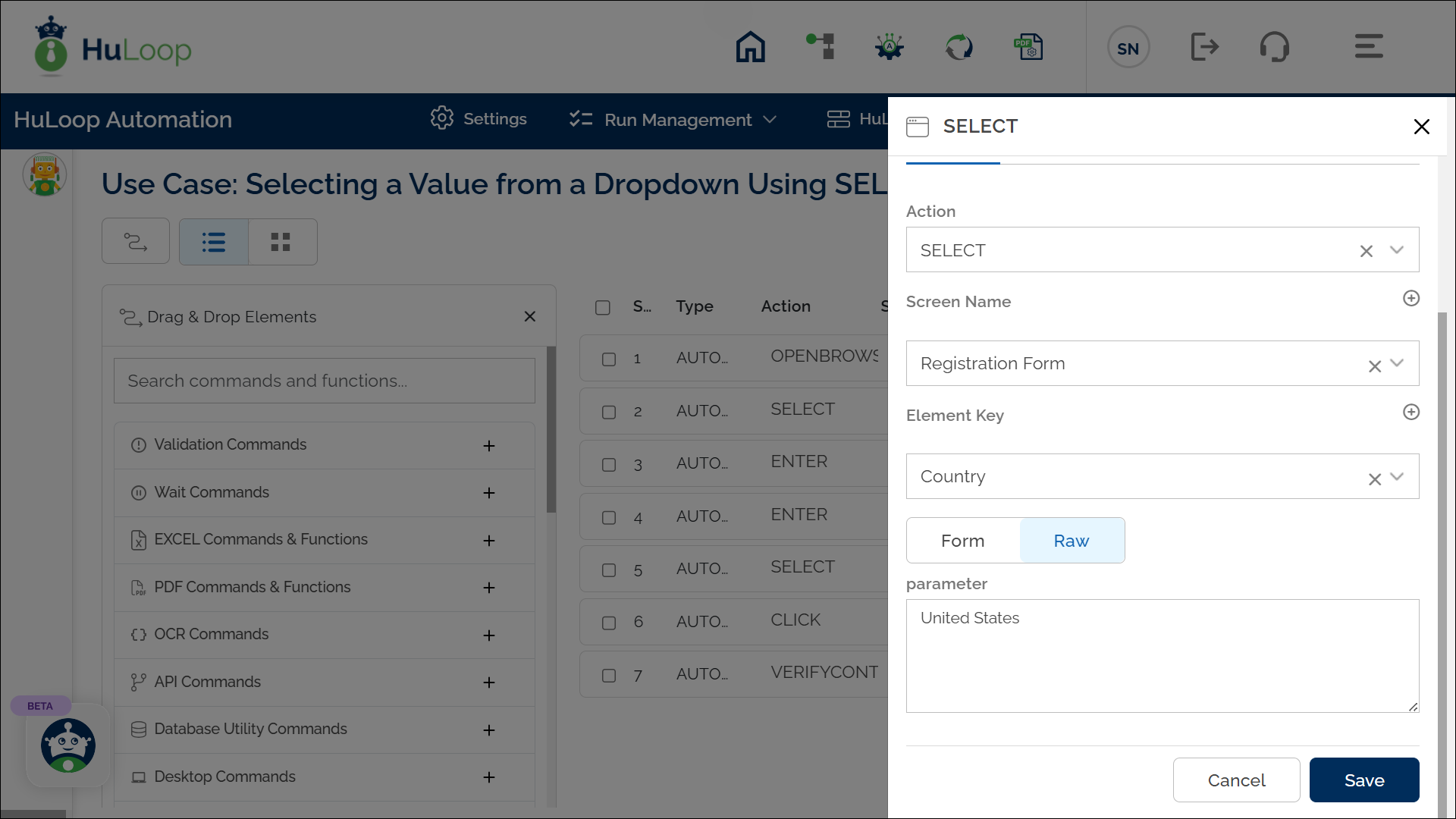
- Select SELECT from the Action drop-down.
- In the Screen Name field, select the screen where the drop-down is located (e.g., Registration Form).
- In the Element Key field, select the drop-down element (e.g., Country).
- In the Parameters section, provide the text or option you want to select (e.g., United States).
- Click Save.
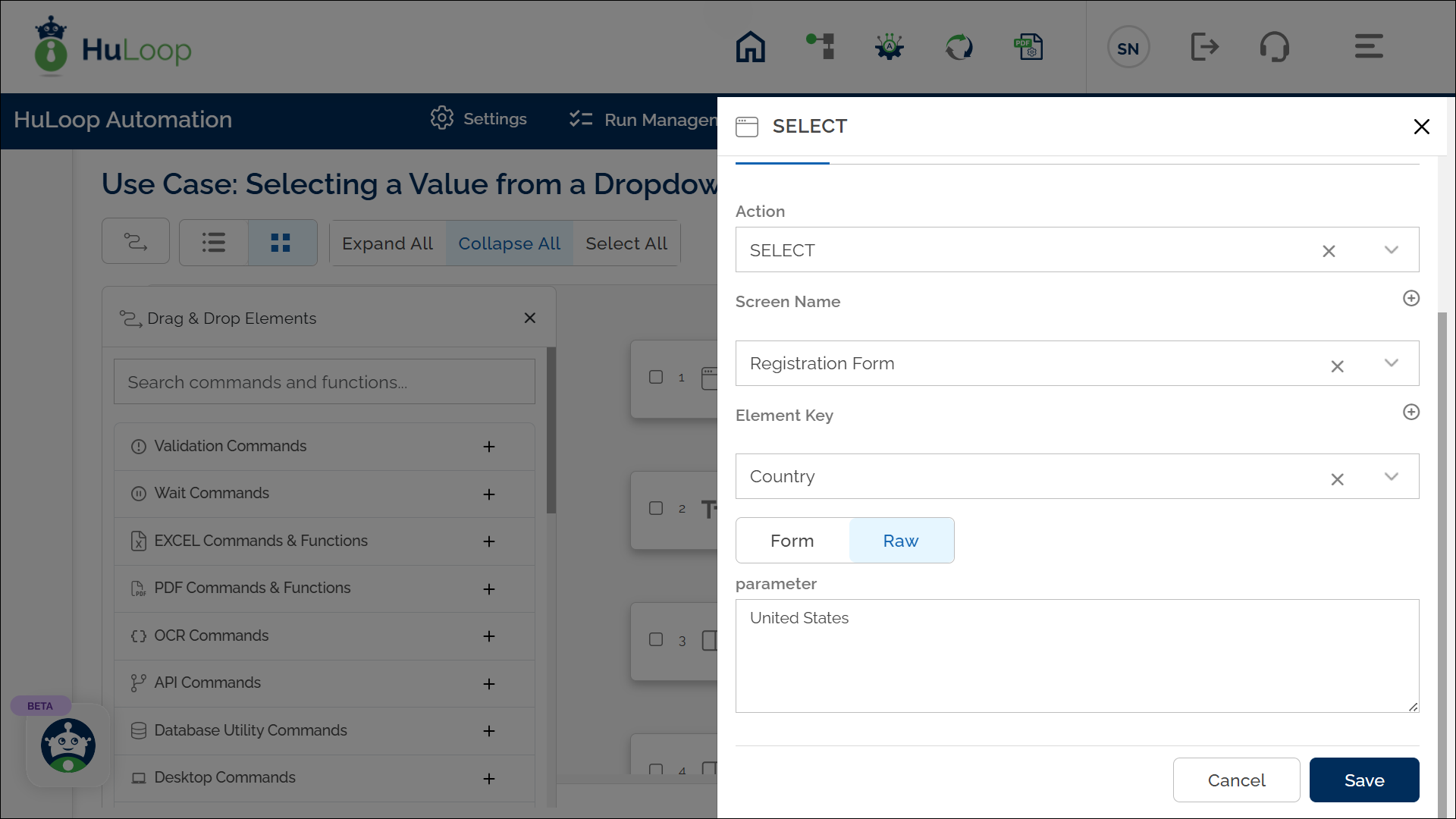
Note: While the steps for adding an action are identical in both views, the display of the steps changes:


Note: Ensure that the Screen Name and Element Key are pre-defined before using this action.
Expected Outcome on Execution: The Select Dropdown Value action will choose the specified option (e.g., United States) from the dropdown menu, as required by the automation process.
Last updated: Sep 12, 2025
